나는 테스트코드를 작성하며 개인 프로젝트를 리팩토링 하고있었다.
오랜만에 사이트에 접속해보니 https 적용이 되지 않았다.
https 설정을 보는 김에 csrf토큰 관련 버그도 함께 해결해보기로 했다.
https 왜 안되는 것이냐!

프로젝트 업데이트도 할 겸 다시 빌드해보자..
export LESSCHARSET=UTF-8


프로젝트를 다시 클론 받아보자


ctrl + r + u
이제 깃허브에 포함되지 않은 파일들을 복붙해보자
// -p: 파일의 소유자와 권한 옵션을 유지한채로 복사한다.
cp -rf -p deployItems/* baeum-api
결론은 인증서 발급에는 문제가 없었다.
한 블로그를 보며 웰노운, 챌린지 폴더를 생성해보니.. https가 다시 되더라.
뭐가 문제인가 싶어서 처음부터 다시 발급해보았는데 처음에는 letsencrypt의 accounts 폴더 접근권한 때문에 앱이 빌드가 안됐었고 두번째에서는 어째서인지 빌드가 됐다.
(처음 인증서를 발급할 때는 proxy에 https 설정을 하면 안된다. *)

너무 시간을 많이 써서 https가 되는것으로 일단 만족하기로했다.
어쨋든 이제 CSRF 토큰 해석이 되지 않는 문제를 해결해야한다.
문제 상황) 로컬에서는 csrf 토큰을 잘 해석하지만 배포된 서버에서는 해석하지 못한다.
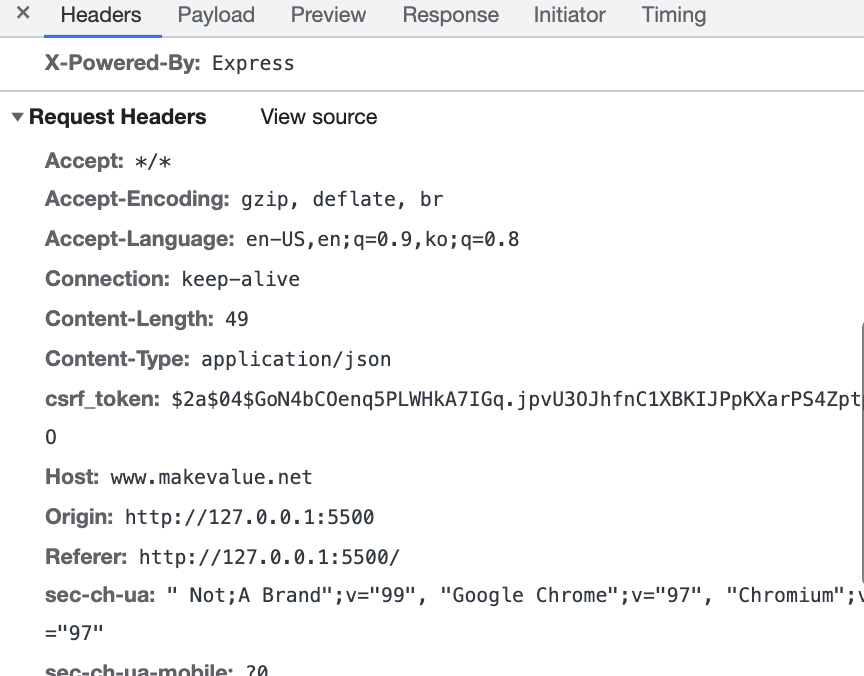
일단 서버측에서 받은 요청의 헤더에는 csrf_token이라는 속성이 없었다.

근데 브라우저에서는 헤더에 포함되어 있다고 표시된다.

로컬에서 실행한 서버에서도 헤더가 포함되어있다.

근데 자세히 보니 헤더의 구성과 값들이 일치하지 않았다.

그래서 nginx에서 헤더를 설정하는 부분을 살펴봐야겠다고 생각했다.
결론은 nginx에서 언더스코어 ( "_" )가 포함된 헤더는 자동으로 제거하고 있었다.
옵션을 통해 언더스코어를 사용 할 수 있었지만 왜 언더스코어를 지양하는가에 대한 궁금증이 생겼다.
이 글에서는, 서비스를 이용하는 사람들이 nginx 설정을 굳이 따로 하지 않도록 하고싶었다고 하는 것 같다.
즉 내 api의 사용자가 nginx를 이용하는 경우 nginx의 언더스코어 설정을 변경해야 할 수 있다는 것이다.
배운 것
- nginx에서 헤더를 필터링한다.
- 깃 한글 깨짐 export LESSCHARSET=UTF-8
오랜만에 도커를 써봤다..
역시 로컬에서도 도커를 써야하는 것인가..

'개발 공부' 카테고리의 다른 글
| 쉽고 간단한 리팩토링! (1) | 2022.03.01 |
|---|---|
| 1일 1커밋 6개월 + 코로나 완치! + 면접..등 (0) | 2021.12.23 |
| 회고록 (0) | 2021.12.16 |
| 마지막 기업과제 회고록 (0) | 2021.12.05 |
| 여섯번째 기업 과제 회고록 (Deer) (0) | 2021.11.22 |



